Help

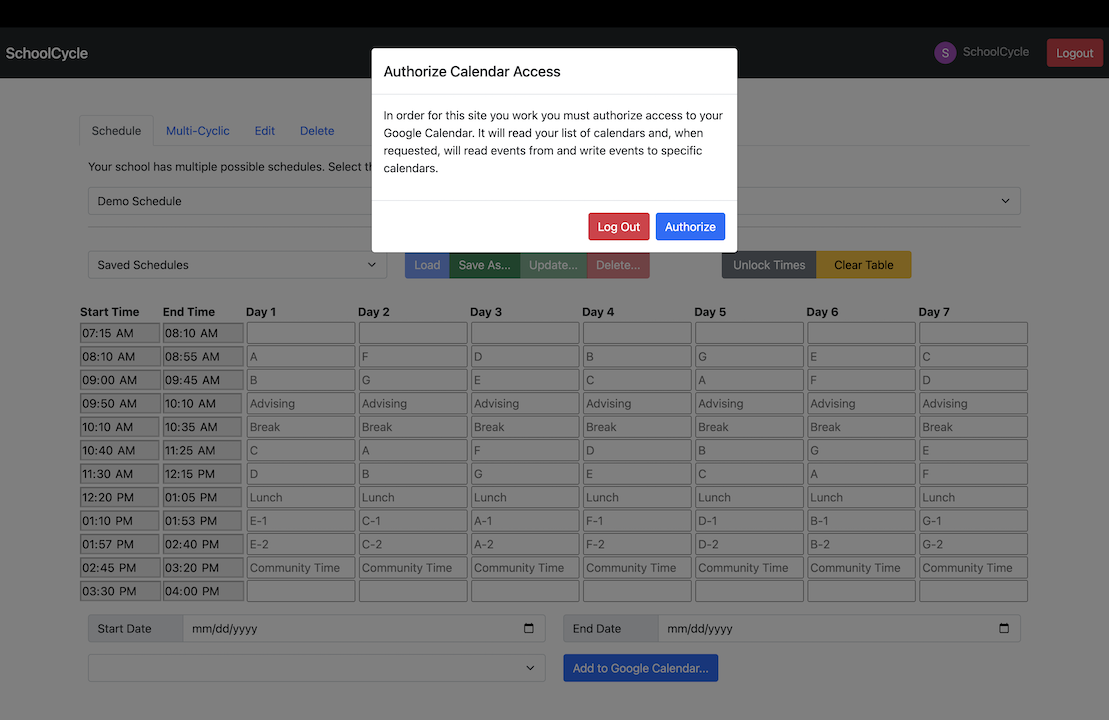
1. Start by Logging In and Authorizing the app. You should make sure that you have pop-ups enabled for this site. You will need to re-authorize every time you reopen it.

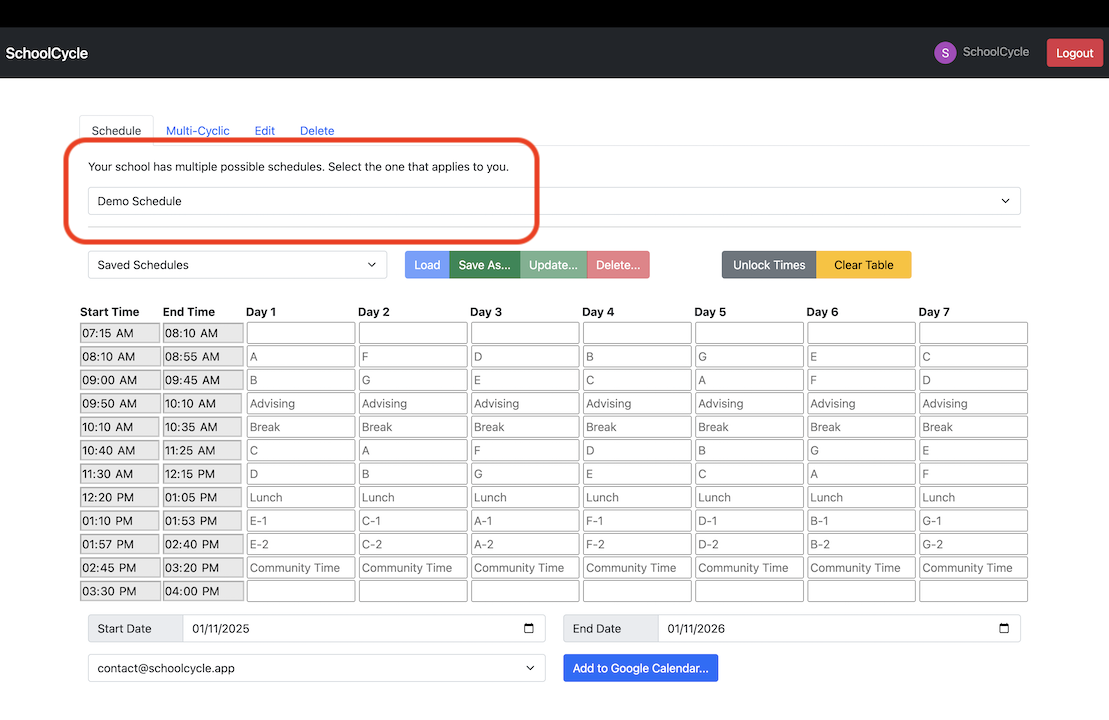
2. Select the schedule from your school that you want to use.

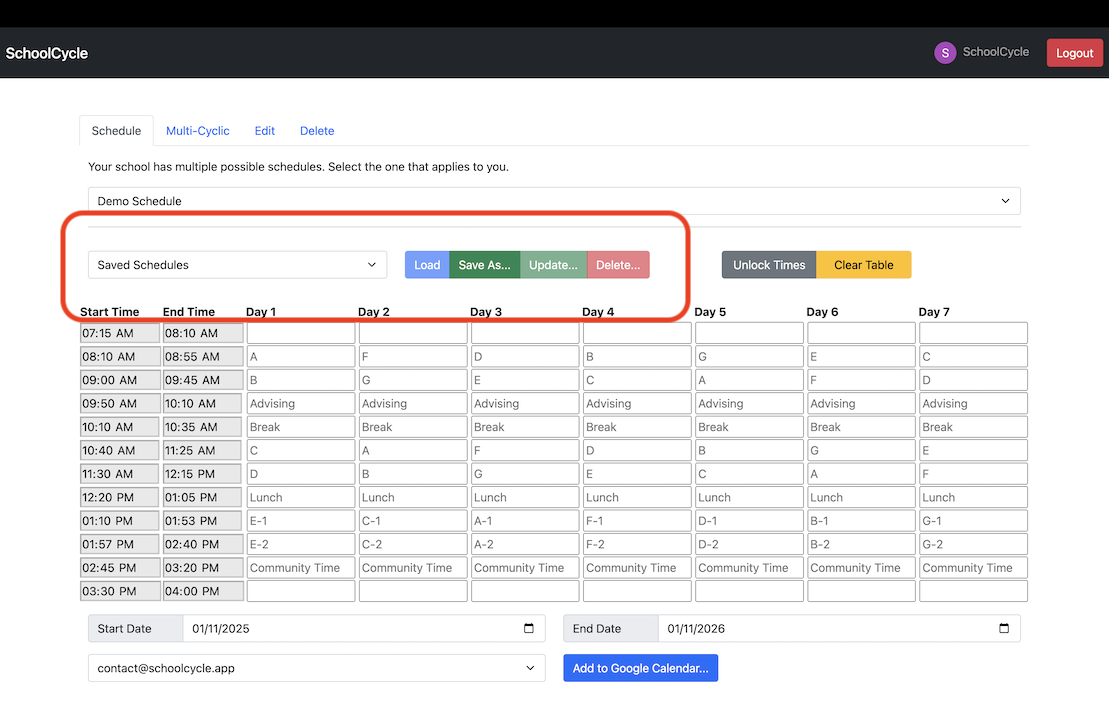
3. You can save and load schedules within this tool. Note that this will not affect anything in your Google Calendar. It will only make it more convenient to come back later.

4. Enter your events in the schedule grid.

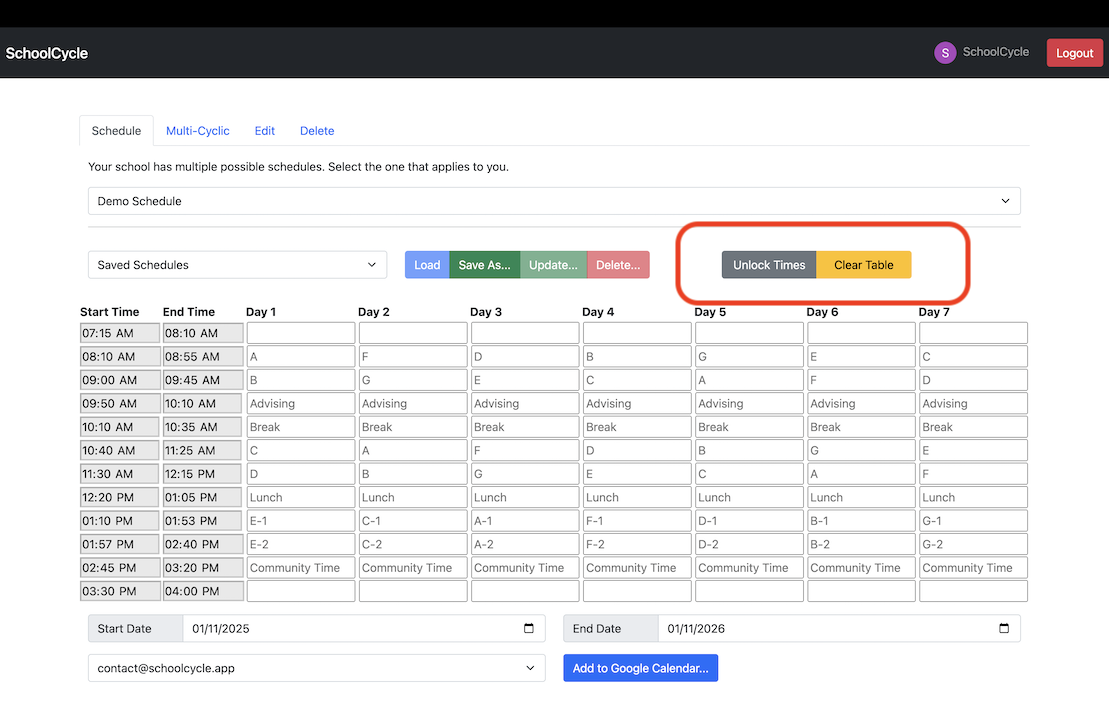
5. If you want to use a custom time, you can press the "Unlock Times" button. Make sure you always enter a start time that is before the end time. You can also erase everything entered in the schedule grid by clicking "Clear Table."

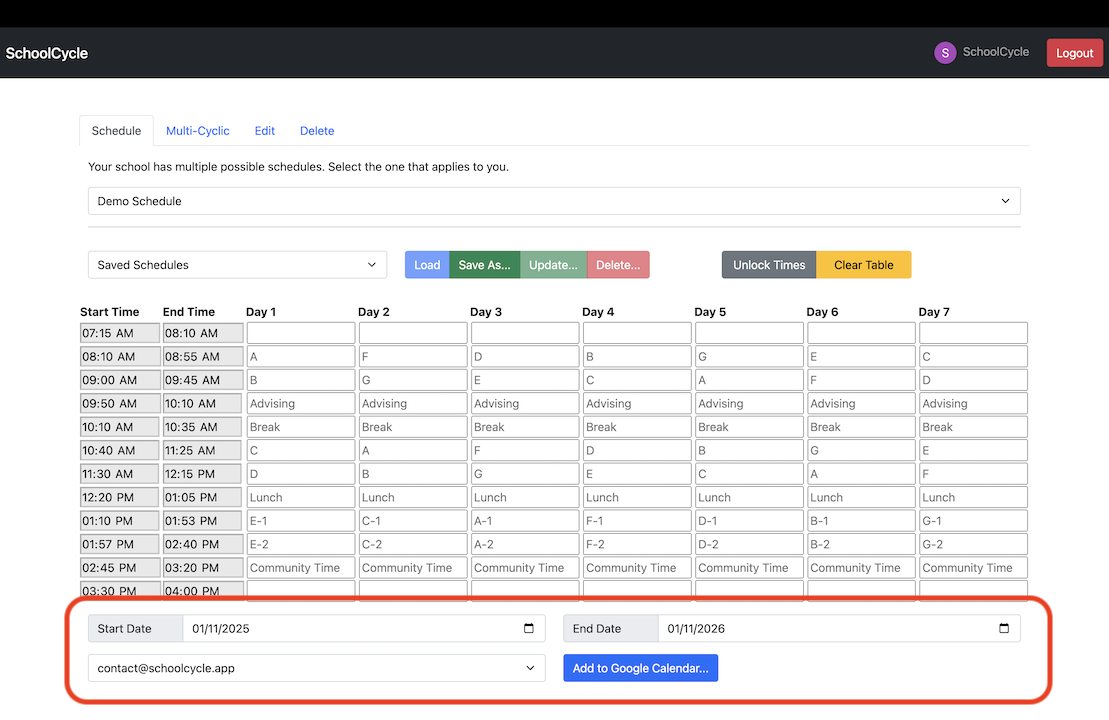
6. When you're ready, choose a start date, an end date, and which calendar you want to add your events to. A modal will pop up confirming you want to begin.
This is the second item's accordion body. It is hidden by default, until the collapse plugin adds the appropriate classes that we use to style each element. These classes control the overall appearance, as well as the showing and hiding via CSS transitions. You can modify any of this with custom CSS or overriding our default variables. It's also worth noting that just about any HTML can go within the
.accordion-body, though the transition does limit overflow.
This is the third item's accordion body. It is hidden by default, until the collapse plugin adds the appropriate classes that we use to style each element. These classes control the overall appearance, as well as the showing and hiding via CSS transitions. You can modify any of this with custom CSS or overriding our default variables. It's also worth noting that just about any HTML can go within the
.accordion-body, though the transition does limit overflow.
This is the third item's accordion body. It is hidden by default, until the collapse plugin adds the appropriate classes that we use to style each element. These classes control the overall appearance, as well as the showing and hiding via CSS transitions. You can modify any of this with custom CSS or overriding our default variables. It's also worth noting that just about any HTML can go within the
.accordion-body, though the transition does limit overflow.